I remember staring at the words on the screen, dread rising in the back of my throat.
WCAG Guideline 1.2: Time-based Media – Provide alternatives for time-based media
For most of you, it may seem strange to view this line from the Web Content Accessibility Guidelines (WCAG) with a sense of dread. So, I’d like to take you on a journey to understand what this guideline meant for StudyForge ten years ago when we were just getting started as a new digital curriculum vendor. Seeing this requirement had us doubting if our mission to provide an extremely effective math curriculum for online schools was about to end before it had even started. In order to understand why, we need to discuss what accessibility is in general, and the WCAG in particular.
What is Web Accessibility?
It’s worth quoting the W3C at length here:
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them. More specifically, people can:
- perceive, understand, navigate, and interact with the Web
- contribute to the Web
Web accessibility encompasses all disabilities that affect access to the Web, including:
- auditory
- cognitive
- neurological
- physical
- speech
- visual
The W3C, which is the consortium that defines web standards such as HTML, have also published the WCAG. These guidelines outline the way that applications for the web should accommodate people with the diverse abilities listed above, so that those people can access the web.
Accessibility and Digital Education
Since the Section 504 FAPE legislation of 1973, in the United States it is federal law that every child with diverse abilities be provided with an equal opportunity to education. This is acknowledged as important worldwide in Article 24 of the UN’s Convention on the Rights of Persons with Disabilities (CRPD). I am proud to say that where I live and work in British Columbia, students with diverse learning abilities receive double, triple, or even quadruple the funding that other students receive. This allows for amazing opportunities for these learners to reach their full potential, which otherwise might not exist for them.
This intersects with digital education because many state procurement processes require that digital tools be accessible. In order to define what that “accessible” means, these processes turn to the WCAG guidelines as a framework for evaluating the accessibility of digital tools. This is where the story of our journey with accessibility begins.
From Inaccessible to Accessibility for Some
Ten years ago, we were a fledgling curriculum company whose product was a completely video-based digital textbook for teaching Calculus online. We were in the process of negotiating to become the Calculus curriculum for a large online school. Since this school was state-funded, it had requirements that all of its courses meet the Web Content Accessibility Guidelines (WCAG) 2.0 AA standard.
This was the first time our team had to reckon with accessibility in earnest, and we immediately got to work looking at our curriculum through the lens of users with diverse abilities. Following the WCAG guidelines, we added closed captioning to our videos for the hearing impaired, made our application keyboard navigable for those with motor impairments, and audited our content to make sure our website would function well for those with neurological impairments.
But then we hit the guideline to create “alternatives to time-based media.” We were betting our existence on the fact that animated video lessons were going to be the most effective way to help students learn math in an online environment.
Creating an alternative to time-based media was so daunting because time-based media was our specialty. Any text-based version of our curriculum that we could imagine would be less effective than our video-based curriculum. In addition, our entrepreneurial bet — our identity as a team — was that a video-based curriculum would be the most effective way to teach students. What makes our curriculum work is the incredible power of the animated video to reduce the cognitive load (how hard the brain has to work) required to understand the math concepts. The cognitive load is reduced by carefully syncing the visual cues to the auditory narration. The synergy between a student’s eyes and ears is the key ingredient that made our videos so effective in helping students learn Calculus.
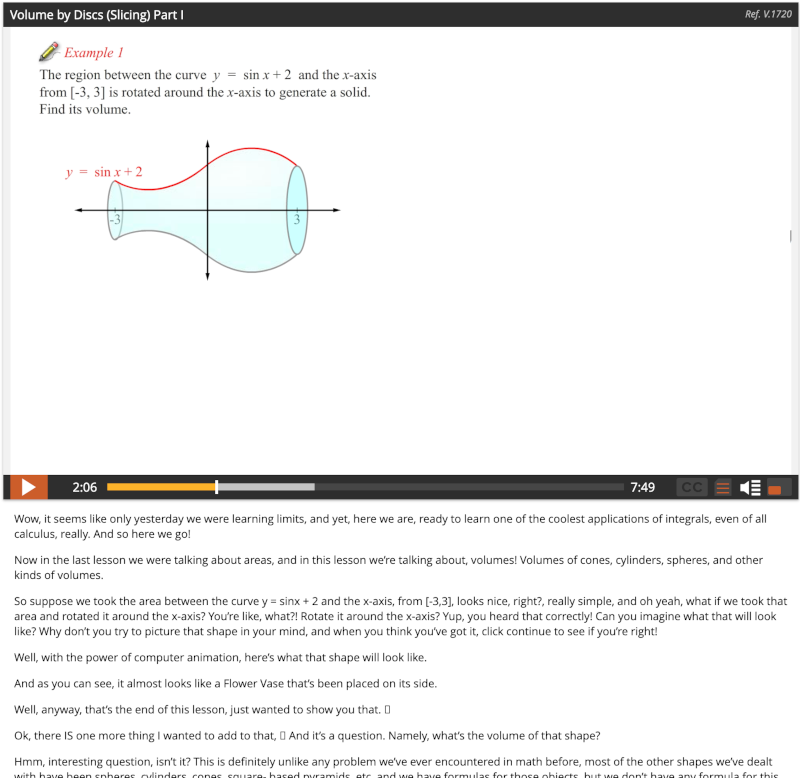
To help illustrate this, take a listen to a few seconds of just one of our videos here. Close your eyes before you click play.
View the entire video
Now watch it again with your eyes open. Did you notice how many times our narrator says the word “here,” assuming that the student is looking? This is one of the key principles that make for an effective video based on the redundancy principle in cognitive learning theory. But, imagine how challenging it would be to create an alternative to this content.
Could we rapidly convert our entire video textbook into a new written medium without compromising on effectiveness?
At the time, the answer was no. We didn’t have the resources to undertake the huge task so quickly. We could make our curriculum accessible for five of the six categories of diverse abilities outlined by the W3C, but not for students who were blind or had significant visual impairments.
The best we could do at the time with the resources we had was to make the transcript available:

As you can see, this is not truly a replacement for the video. It was paying lip service to the idea of “an alternative to time-based media.”
Thankfully the story didn’t end there, because the school agreed that we had done the best we could to make our course accessible and they chose to adopt our product. Since that time, our online courses have helped tens of thousands of students learn Calculus.
At this point, I want to highlight the fact that when we talk about accessibility we need to ask a better question than, “Is this website accessible?” We need to ask, “Who is this website accessible for?” In our journey, thanks to the closed captioning, we could say our website was accessible for someone with a hearing impairment, but not someone with a severe visual impairment.
Technical Accessibility
Fast forward almost ten years to late 2020, we again found ourselves face to face with the WCAG requirements, this time in negotiation with a procurement officer for a Canadian province. We were re-evaluating the question we had asked ourselves years earlier:
Could we create a written textbook to exist alongside our video textbook?
At this point, we felt that the answer might have changed from a “no” to a “yes”. StudyForge’s technology has come a long way. Our development team has grown; we have developed a humanities curriculum as well that relies much more on written content, so we have developed a feature in our software called “readings” that allows us to deliver text-based content very effectively.
In addition, we were able to secure extra funding for the project, allowing us to hire some of the brightest math interns in the country to convert our video content and describe all of the diagrams in web-image alt-text.
Here is what the content in the video above looks like:
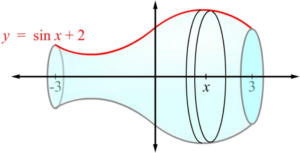
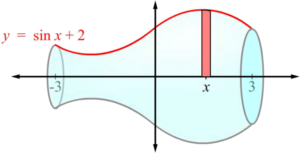
| To begin with, let’s focus on a little cross-section of our area at some arbitrary point x in that interval, here: |  |
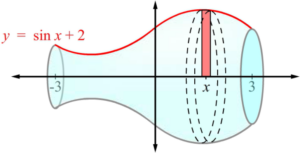
| Then let’s note that we actually get this cross-section by rotating a thin rectangular strip of our region right here: |  |
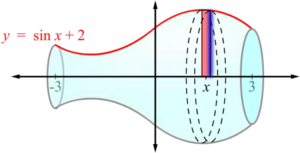
| When we rotate that, you’ll notice that what we actually have is a little cylinder. It’s not very tall, but it’s still technically a cylinder. |  |
| Here is its radius: |  |
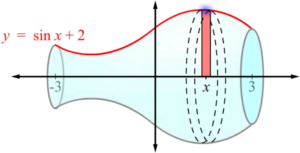
| And here is its height: |  |
We created these alternatives for all of the 150+ videos in our award-winning AP Calculus AB curriculum. We can finally say that our Calculus course is technically accessible.
Unfortunately, technically accessible does not mean authentically accessible. I believe this is a massively important distinction, and one that both policy makers and educators should be very careful not to ignore. For our purposes, I am defining “technical accessibility” as checking all of the boxes of the WCAG. Authentic accessibility is asking the question, “Could a student with a particular learning disability effectively learn from this resource?” This immediately begs the key question of authentic accessibility: Who is it accessible for?
Theoretically, someone who has a severe visual impairment could access all of the content in our Calculus course. Every image and diagram is described. However, is that going to be an effective way for a blind student to learn Calculus?
Here is how that content would be presented to a student using a screen reader to have the images described by their “alt-text”:
| To begin with, let’s focus on a little cross-section of our area at some arbitrary point x in that interval, here: | The curve y equals sin x plus 2 with the area between it and the x axis highlighted. The rotated curve resembles a sideways vase. It is narrow and then gets wider as it goes to the right. A cylindrical cross-section is drawn inside the rotated curve at a point x. |
| Then let’s note that we actually get this cross-section by rotating a thin rectangular strip of our region right here: | The curve y equals sin x plus 2 with the area between it and the x axis highlighted. The rotated curve resembles a sideways vase. It is narrow and then gets wider as it goes to the right. A cylindrical cross-section is drawn inside the rotated curve at a point x. The cylindrical cross-section is replaced by a rectangular strip going up from the x axis at a point x. |
| When we rotate that, you’ll notice that what we actually have is a little cylinder. It’s not very tall, but it’s still technically a cylinder. | The curve y equals sin x plus 2 with the area between it and the x axis highlighted. The rotated curve resembles a sideways vase. It is narrow and then gets wider as it goes to the right. A cylindrical cross-section is drawn inside the rotated curve at a point x. The cylindrical cross-section is replaced by a rectangular strip going up from the x axis at a point x. The rectangle is rotated to form the cylindrical cross section. |
| Here is its radius: | The curve y equals sin x plus 2 with the area between it and the x axis highlighted. The rotated curve resembles a sideways vase. It is narrow and then gets wider as it goes to the right. A cylindrical cross-section is drawn inside the rotated curve at a point x. The cylindrical cross-section is replaced by a rectangular strip going up from the x axis at a point x. The rectangle is rotated to form the cylindrical cross section. The radius of the cylinder is the length of the rectangle and it is highlighted. |
| And here is its height: | The curve y equals sin x plus 2 with the area between it and the x axis highlighted. The rotated curve resembles a sideways vase. It is narrow and then gets wider as it goes to the right. A cylindrical cross-section is drawn inside the rotated curve at a point x. The cylindrical cross-section is replaced by a rectangular strip going up from the x axis at a point x. The rectangle is rotated to form the cylindrical cross section. The radius of the cylinder is the length of the rectangle and it is highlighted. The height of the cylinder is the width of the rectangle and it is highlighted. |
If you hadn’t seen the images above, would you be able to follow the text descriptions of those images at all? The answer is obviously, “no.” When we reflect on this, all of that energy spent on developing alt-text feels like a largely wasted effort. We have essentially tripled the cost of developing a video textbook in order to check boxes to meet accessibility requirements that are designed for news articles, not Calculus textbooks. Technically, a student who is blind could access all of the content from that video, but it is far from an authentic learning experience.
Authentic Accessibility
So, what would it take to make an online Calculus course authentically accessible? If a school was able to print the diagrams from our alternative readings using assistive technology for the blind, such as a thermoform or a PIAF machine, then the explanations of these concepts we have written might retain some of their magic. Or, if we could have 3D diagrams available that could be printed for students on a 3D printer, then they could touch the math.
Even with solutions such as this, we need to be willing to evaluate the pedagogy of our content, because even the way we explain concepts for a sighted student might need to be reevaluated for a blind student. I was recently speaking with a math coordinator for a district that serves blind and deaf students, and he was describing to me how he had to employ unique pedagogical strategies to be able to effectively explain the concept of a huge number such as “10,000” to one of his blind students. It’s hard to touch 10,000 of something. Another interesting piece of information he shared is that while he would love to teach Calculus in his school for the blind, in ten years, the highest level he was able to achieve with a student was the equivalent of Algebra 2.
Therefore, while our curriculum is now technically accessible for students who are blind, it is not necessarily authentically accessible for them. And, very likely, most edtech solutions that claim to be accessible are in similar situations. Just because they may be technically accessible does not mean they are an effective learning tool for each set of diverse abilities. Instead of asking, “Is this accessible?” we should be asking, “Who is this accessible for?” and, “What supports are required to make it so?”
Schools need to be aware of this so that they can ask good questions of their vendors and be prepared to provide further supports to meet their students’ real needs. Vendors should have clear, human-readable VPATs that answer these questions. Education departments need to provide funding for schools and vendors to create these supports. Authentic accessibility is only possible if there is a partnership between policy, industry, and schools.
Reasons for Becoming Technically Accessible
At this point you might ask, ”Why go through all of this work to create technically accessible content, given that it doesn’t always mean authentically accessible?“
There are at least three good reasons:
First, these efforts push us towards being authentically accessible. Now we can start to have better, more focused conversations with education and rehabilitation professionals who work with blind and low vision transition-aged students. Since we have taken steps in that direction, we can continue to work with experienced special-education teachers and certified education assistants to see where our efforts help and where they fall short. With the groundwork for collaboration laid, we can make progress towards supporting more and more students authentically.
Second, these efforts benefit learners without accessibility needs by making our curriculum align more closely with the principles of Universal Design for Learning (UDL). A key principle of UDL is providing options for the learner, both in presenting the material and in the actions the learner takes with the curriculum. When we were developing our first humanities courses, we experimented with having content available in both video and reading form in some places. Our hope was to discover which form was better, but we actually discovered that having both was best! A slight majority preferred the videos over the readings, but what was interesting was that many students ended up using both. What they actually preferred was having options. This is why, though it is expensive and challenging to create technically accessible content, we are committed to continuing to pursue authentic accessibility.
Third, sometimes technical accessibility requirements are authentic! Encountering the WCAG guidelines all those years ago when we were just starting out caused us to add closed captioning to our videos. Initially, this feature wasn’t in our curriculum. The act of reviewing the guidelines helped us find our sea legs and achieve authentic accessibility for the hearing impaired.
Continuing the Journey
It’s important to acknowledge that sitting with this topic can be somewhat uncomfortable. We are interrogating what it means to truly support students with diverse learning abilities and discovering that tools like WCAG are not enough.
Where do we go from here? For our part, StudyForge will continue to build excellent curriculum for as many students as we can, and we will continue to strive towards truly authentic accessibility. On this journey, more than anything, we need partners: schools that are serving students with diverse learning abilities and governments that want to support effective and accessible edtech. As an educational community, we need to go beyond seeing accessibility as a box to check, to seeing it as an ongoing conversation with the teachers and students who are in the thick of doing the hard work of education every day.
About the Author